 |
Když se podívám na zdrojový kód některých webových stránek,
naleznu na jeho začátku podivnou řádku obsahující záhadnou značku
<!DOCTYPE>. Rád bych věděl, k čemu je tato značka
dobrá a zda ji mám na svých stránkách používat?
Asi jste již někde slyšeli o tom, že jazyk HTML je aplikací jazyka
SGML (Standard Generalized Markup Language). Pomocí jazyka SGML můžeme
vytvářet definice libovolných značkovacích jazyků, kterým říkáme DTD
(Document Type Definition). Takovéto definice samozřejmě existují i pro
jazyk HTML. Značka <!DOCTYPE> určuje jakému DTD daný
dokument odpovídá a říká se jí prolog.
Jelikož existuje více verzí HTML, má každá verze vlastní DTD. Pomocí
značky <!DOCTYPE> pak můžeme určit, kterou verzi HTML
v dokumentu používáme. Na začátku stránek, které používají HTML 3.2,
bychom tedy mohli nalézt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
Rozeberme si podrobněji jednotlivé částu prologu. Za slovem
DOCTYPE následuje HTML. Toto slovo určuje
název použitého značkovacího jazyka pro dokument. V našem
případě se samozřejmě jedná o jazyk HTML.
Další část prologu jednoznačně identifikuje použitou verzi DTD. K dispozici jsou dvě možnosti. Buď DTD definumeme pomocí veřejného identifikátoru (jako v našem případě) nebo pomocí odkazu na soubor obsahující DTD.
Častější je použití veřejného identifikátoru, kdy za slovo
PUBLIC zapíšeme řetězec označující použité DTD. Druhou
možností je použití klíčového slova SYSTEM následovaného
URL adresou, která ukazuje na příslušné DTD.
Poslední možností je kombinace obou přechozích metod. Za klíčovým
slovem PUBLIC uvedeme veřejný identifikátor a za ním URL
ukazující na DTD.
Prolog tedy určuje, jakou verzi HTML jsme použili. Jaké to má výhody? Pravdou je, že dnešní prohlížeče zcela ignorují použitou verzi HTML. Existuje však mnoho dalších nástrojů pro práci s HTML a obecně SGML dokumenty, které prolog velice efektivně využijí. Tyto nástroje většinou spadají do svou skupin podle toho, jakou nabízejí funkci. K dispozici je několik programů, které umožňují kontrolovat syntaktickou správnost stránek. Druhá skupina programů umožňuje HTML dokumenty převádět do jiných formátů nebo je formátovat pro tištěný výstup. Podle použité verze HTML mohou tyto nástroje měnit způsob formátování.
Pro vyzkoušení možností kontroly správnosti dokumentů nemusíme pracně
shánět žádný software. Konsorcium W3C na adrese
http://validator.w3.org
provozuje službu, která nám umožní kontrolu libovolné stránky umístěné
na Internetu. Většinou ji využijeme pro kontrolu vlastních stránek, ale
můžeme si ji pustit na stránky některého známého serveru a zjistit, zda
jeho autoři dodržují standardy.
Aby mohla služba zkontrolovat naši stránku, musíme na začátek stránky umístit prolog. Pro HTML 4.0 má tento prolog tvar:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
DTD, které odpovídá tomuto prologu, obsahuje pouze definici elementů
a atributů pro vyznačování struktury. Neobsahuje však definici elementů
jako je např. FONT pro změnu písma nebo atributů
ALIGN a VALIGN řídících způsob zarovnání. V
dokumentech, které vyhovují tomuto striktnímu DTD, pro definici vzhledu
stránky používáme kaskádové styly.
Pokud na stránce používáme formátovací elementy a atributy, musíme použít odlišné DTD, kterému odpovídá prolog:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Standard HTML 4.0 definuje ještě třetí DTD, které se používá pro
stránky, které obsahují definici rozložení rámů (element
FRAMESET). Odpovídající prolog je:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Frameset//EN">
Použití služby si ukážeme na jednoduché stránce, ve které použijeme neexistující atribut a překřížíme elmenty. Při zápisu stránky musíme dbát na to, aby byl prolog prvním řádkem dokumentu.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>Pokusna stranka</TITLE> </HEAD> <BODY> <P VALIGN=TOP> <EM><STRONG>Text, ktery se prekrizi</EM></STRONG> </BODY> </HTML>
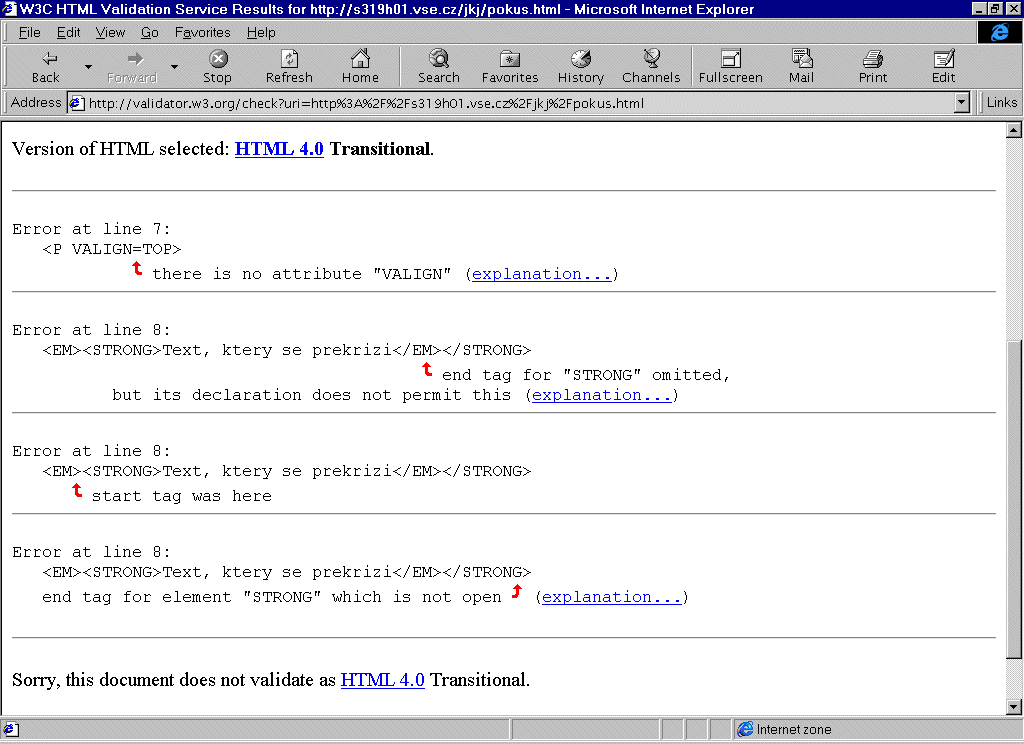
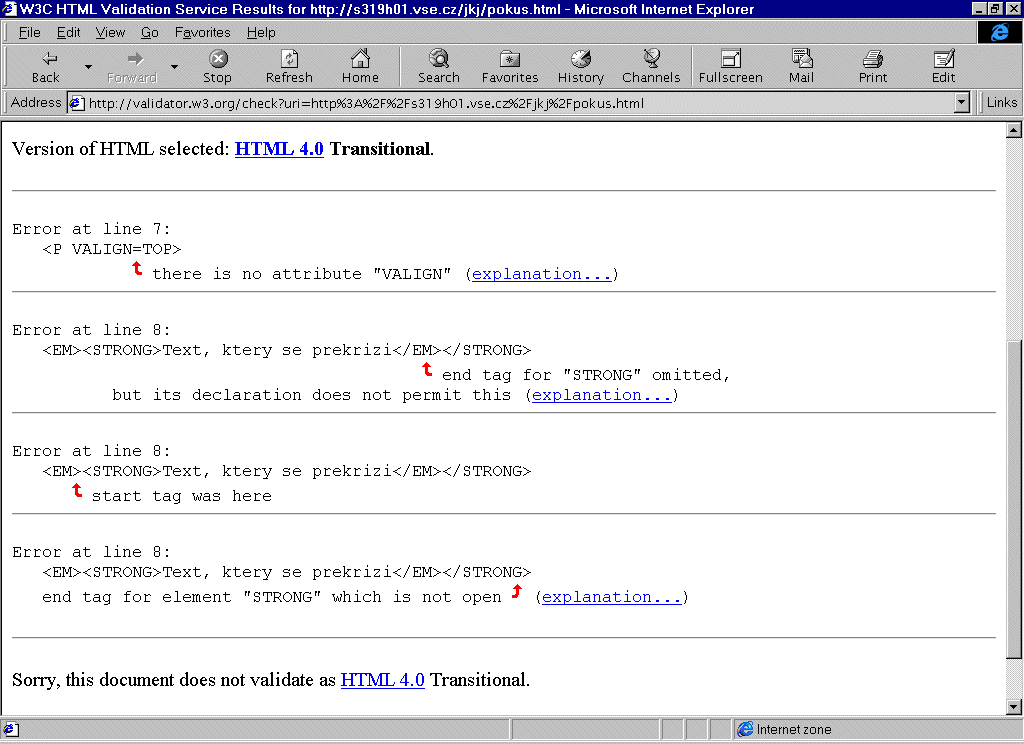
Validační službě stačí zadat URL stránky a za chvíli se objeví výsledek analýzy (viz obrázek).
 |
Vidíme, že validátor s přehledem odhalil všechny chyby. Oznámil
použití nepřípustného atributu VALIGN u tagu
<P>. Rovněž odhalil překřížení elementů
EM a STRONG.